外注せずに自分でホームページを作りたい
○○.comのような、オリジナルドメインを持ちたい
SEO対策をして集客力のあるサイトにしたい
将来的には、ネットショップ機能も組み込みたい
コストは極限まで安く済ませたい
この記事では、初心者の方に完全対応。
専門用語を使わず、たくさんの画像を使って、誰でも簡単に作業を進められるように解説しました。
プロレベルの、おしゃれで自由度の高いカフェのホームページの作り方を、公開します。

小さなカフェのホームページ作成ってどうしたらいいの?

個人カフェのホームページくらい、BASE![]() などの無料ショッピングサイト作成サービスで済ましてしまうのも、ありです。
などの無料ショッピングサイト作成サービスで済ましてしまうのも、ありです。
- 安い。
- 簡単。
- ネット販売もできる。
- オリジナルドメインも、課金すれば使える。
初心者には、とても良いサービスです。
ただし、デメリットもあります。
- オリジナリティは薄れる。
- 課金しないと、BASEのロゴが出る。
- 決済手数料が高め。(売上の6.6%〜)
- SEO対策が弱い。
という感じ。
SEO対策とは、グーグル検索で上位にランクインできるようにする対策のこと。
これが上手な人はWEBから新規客を獲得でき、集客が自動化されます。
これらデメリットを避けたいのであれば、ホームページ作成はプロに外注するしかありません。
・・・今までは。
確かに、手間は少しかかりますが、その代わり良いことはたくさんあります。
- HPの修正や更新が楽にできます。
- HP作成の外注費(数十万円〜)をゼロにできます。
- 月々のランニングコストを抑えることができます。
- ネットショップの、決済手数料が安く済みます。
- SEO対策ができ、集客を自動化できます。
何より、単純に
- スキルが身に付きます。
初めての方でも、半日〜1日もかければ簡単なHPが完成するかと思います。
また、別記事にて、SEO対策やショッピング機能実装のやり方についても解説します。
しかしこの部分は、カフェ開業後に時間をかけて少しずつ取り組んでいけば良いのではないかと思います。
是非、この記事をブックマークしてご活用ください!
カフェのホームページ作成の基本的な流れ
カフェのホームページ作成の手順としては、
- サーバーを借りる
- ドメインを取得する
- サーバーに取得したドメインをひもづける
- サーバーにWordPressをインストールする
- WordPressにテーマをインストールする
こんな流れです。
難し過ぎない!?
耳慣れない単語ばかりで、そう思うかもしれませんが、ひとつひとつの作業は簡単です。
よく例えられますが、
これらの単語や作業に馴染みがありませんので、難しく感じてしまうかもしれません。
しかも確かに以前は、これらの作業はプロの仕事の領域でした。
しかし、実は超簡単。
この記事を読むだけで、誰でもできてしまうくらい、難易度の低い作業なんです。
カフェのホームページ作成の費用って、結局いくらかかるの?
- 初期費用
- 月々のランニングコスト
と、2つあります。
①初期費用は、WordPressテーマの費用
WordPressはHPを家に例えると、大工道具や骨組みのようなものです。
そのままではデザイン面が弱いので、多くの場合有料のテーマを購入します。
デザインを整え、見栄えを良くする部分を担当するのがテーマです。
htmlやCSSが分からない初心者でも、簡単にプロっぽいサイトが作成できるようになります。
SEO対策の効果もあります。
今回紹介するSWELLで17,600円。
他のテーマを使用しても、大体15,000〜25,000円程度です。
どちらのテーマを使用しても大丈夫。
好みで選んでください。
無料のテーマもありますが、初心者はテーマを買った方が無難です。
②月々のランニングコストは、サーバー代
月々のランニングコストは、サーバー代です。
安いプランで約200円〜
良いプランで約1,000円弱〜
このくらいが相場となります。
サーバーに求める最低限の機能としては、
- WordPressを簡単にインストールできること。
- 表示速度は高速化されていること。
この2つです。
これらに対応するとなると、月々1,000円弱のプランになることが多いです。
長期契約すると、少し安くなります。
ドメイン代のコストは?
この他、ドメイン代もあります。
○○.comのような、ネット上の住所を使うアドレスの使用料のことです。
ドメイン代は、種類にもよりますが基本的には年間で1,000〜2,000円程度。
しかし、サーバーの契約プランの特典によって、永久的に無料にすることが多いです。
ちなみに、.jpは高いです。
何のドメインが強いとかは無いので、そこそこ安いドメインで大丈夫。
カフェ向けとなると、
.com
.net
.cafe
.coffee
などがあります。
ちなみに、こちらのブログのドメインは、
afroaster.com
です。
サーバーと契約〜設定する
使用するサーバーはロリポップ!。![]()
ドメインもロリポップ!で取得。
WordPressテーマは、SWELLを使います。

ロリポップ!![]() はコスパの良いサーバーとしては、国内NO.1。
はコスパの良いサーバーとしては、国内NO.1。
WordPressにも対応。
高速化表示も対応し、品質も非常に良くなりました。
プランによってドメインも永久無料になります。
設定も簡単で、初心者に優しいサーバーです。

ブロックエディタという次世代型のツールを使うには、SWELLが優れています。
通常のWordPressテーマは、htmlという言語に対して若干の理解が必要です。
しかしブロックエディタでは、その心配がありません。
直感的な操作が可能になっています。
SWELLは使い勝手も良く、サクサクHPを更新できます。
デザインも良く、簡単にカッコ良いHPが作れます。
もちろん、SEOにも強いです。
私も、新しく作っているサイトはSWELLを使用しています。
お好きなものをお使いください。
サーバーのプランを選択する

ロリポップ!の「申込み」または「10日間無料体験」![]() に進み、まずはプランの選択です。
に進み、まずはプランの選択です。
おすすめプランは「ハイスピード」。
- 初期費用ゼロ。
- 容量も400GBと大容量。
- ドメイン永久無料。
- WordPress対応。
- 高速表示対応。
電話サポートもあるのが、初心者には地味に嬉しいです。
高スペックと低価格を実現してまして、欲しいものが全て用意されています。
初心者には、こちらのプラン一択ではないかと思います。
アカウント情報入力&ドメインを取得する

続いて、アカウント情報を入力します。
ロリポップの初期ドメインは、なんでも大丈夫です。
パスワードとメールが受け取れるメールアドレスも入力します。
その下の、
無料で「独自ドメイン」を取得する
が重要です。

「利用する」にチェックを入れてください。
ここでドメインを取得すると、ドメイン利用料が永久無料になります。
ドメイン名は、お店の名前など取得したい文字列を打ち込みます。
そのドメインが取得可能かどうかは、すぐに表示されます。
初めて利用する人は、ムームードメインのユーザー登録も済ませましょう。
続けて、画面の表示に従ってSMS認証を進めていきましょう。
これだけで自動で独自ドメインをサーバーに設定してくれます。
以上で、サーバーとドメインの申し込みが終了です。
楽ですね!

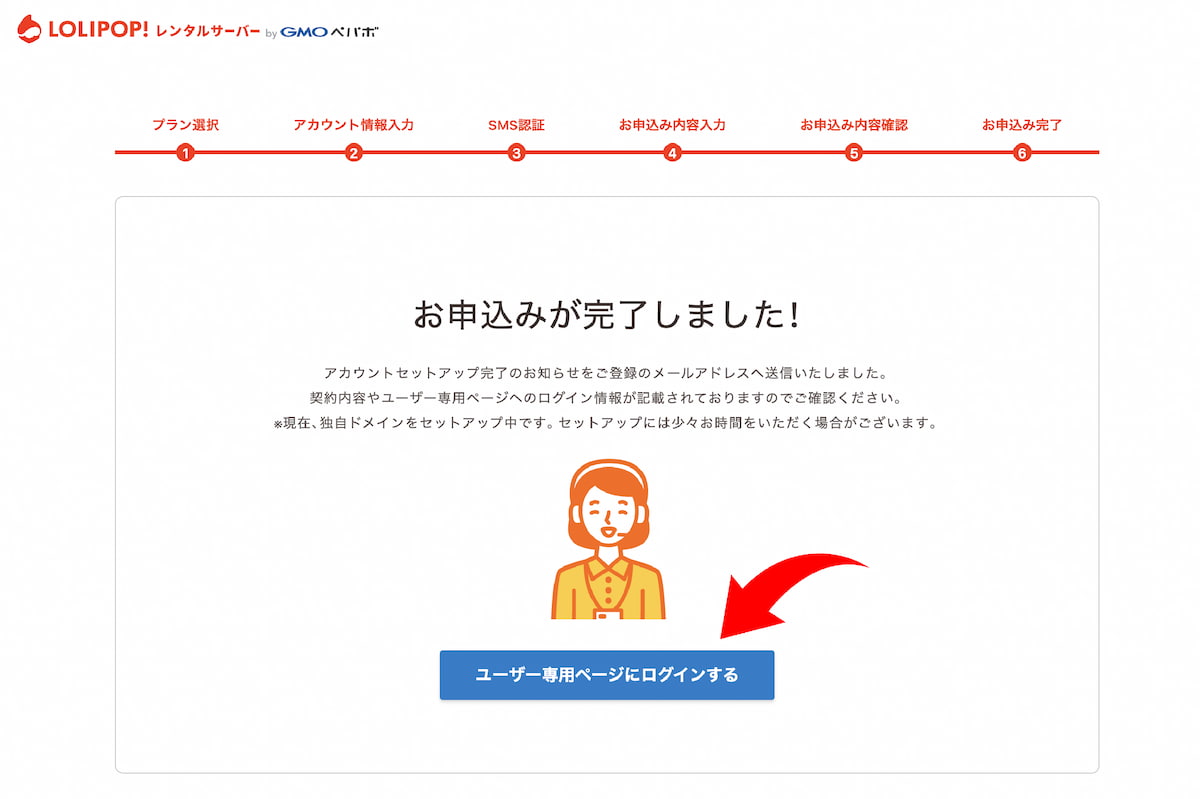
それでは、ユーザー専用ページにログインしてみましょう。
ユーザー専用ページにログインする

お申し込みが完了すると、ユーザー専用ページにログインすることができます。
こちらのページから色々と設定をいじることができます。
ブックマークしておきましょう。
自分のドメインを使ったオリジナルのメールアドレスも作れます。
WordPressをインストールする

まずは、WordPressをインストールします。
WordPressとは、パソコンにおけるOSのようなもの。
基本的にホームページは、WordPressという便利ツールを使って作成します。
今や世界中のサイトの約7割がWordPressで作られているそうです。
こちらがWordPressインストールの管理画面。

- サイトURL・・・
- HPのタイトル・・・
- ユーザー名・・・
- プライバシー
独自ドメインを入れたままでOK。
お店の名前や何のお店か、分かりやすいように。
例)アフロ豆 〜渋谷のスペシャルティコーヒー専門店
WordPressにログインするときのユーザー名です。
他社に推測されにくいものにしましょう。
・・・チェックを入れたままにします。
これでインストールが完了しました。
管理者ページURLはこれから頻繁に使うことになります。
ブックマークしておきましょう。
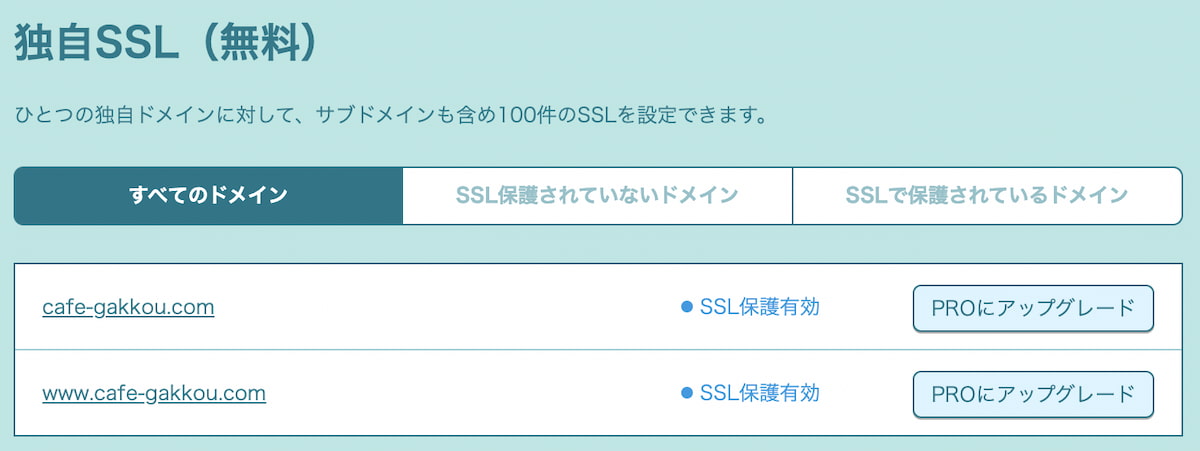
独自SSLの設定

サーバー管理画面で、最初はこのような警告が表示されるかと思います。
SSLとは、簡単に言うと、
「個人情報の保護のためにサイトを暗号化するもの。」
非対応のサイトは嫌われるため、一応対応しましょう。
「無料独自SSLを設定する」
をクリック。
SSL保護されていないドメインとサブドメインが表示されます。

両方にチェックいれて、「独自SSL(無料)を設定する」をクリック。
※SSL化が有効化するには30分以上かかります。
- サーバーの契約
- ドメインの取得
- ドメインの設定
- WordPressのインストール
- SSLの設定
以上までが完了です。
ここまでで、約半分くらいまでの終了です。
思ったより、簡単だったんじゃないでしょうか?
WordPressの初期設定をしてみよう

それでは、WordPressの管理者ページからログインします。

先ほど設定したユーザー名とパスワードを入力し、ログインします。
WordPress管理画面のアドレスは、メールでロリポップから送られていると思います。
もし分からなければ、
https://◯○/admin-login
○○のところにドメインを入れてください。
ここからは、WordPressの初期設定を行っていきます。
- セキュリティの強化
- SEO対策
- 作業環境の改善
これらに最低限必要なものを挙げてみました。
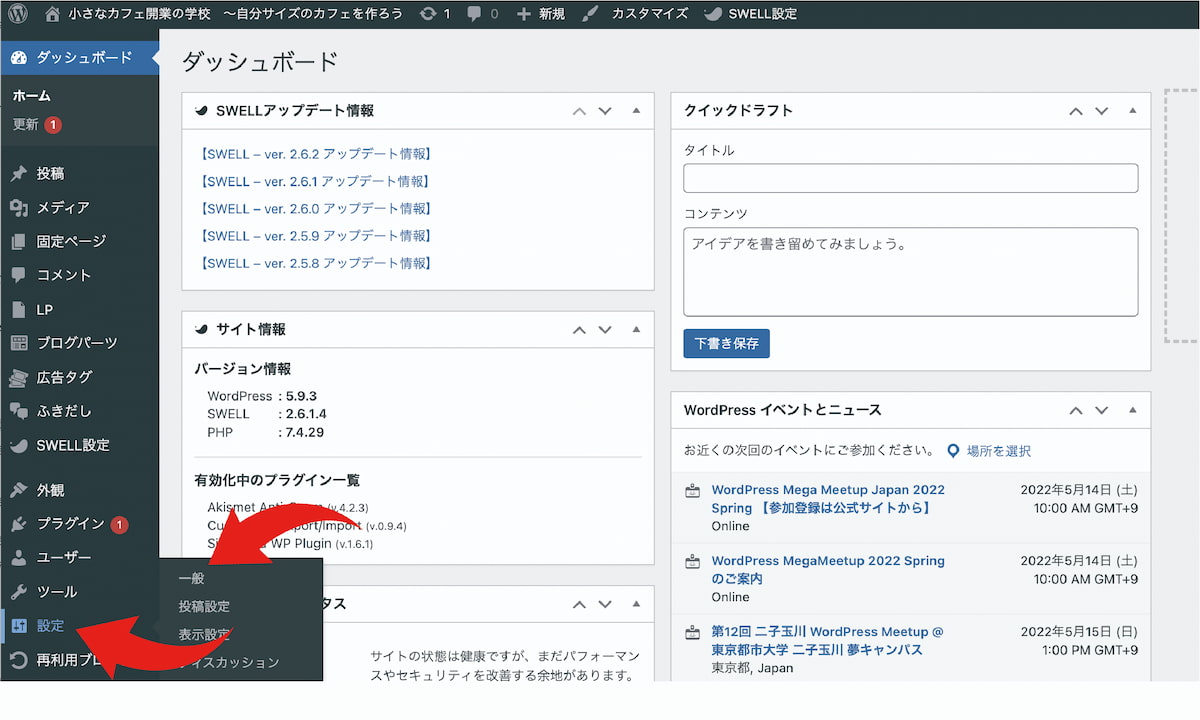
WordPress初期設定「設定→一般」

左のサイドバーにある「設定」から「一般」をクリック。
サイトの基本的な設定を管理する画面になります。
やることは3つ。
- サイトタイトルを決める
- アドレスの「https」化
- メールアドレスの設定
この他は、当面はいじる必要がありません。

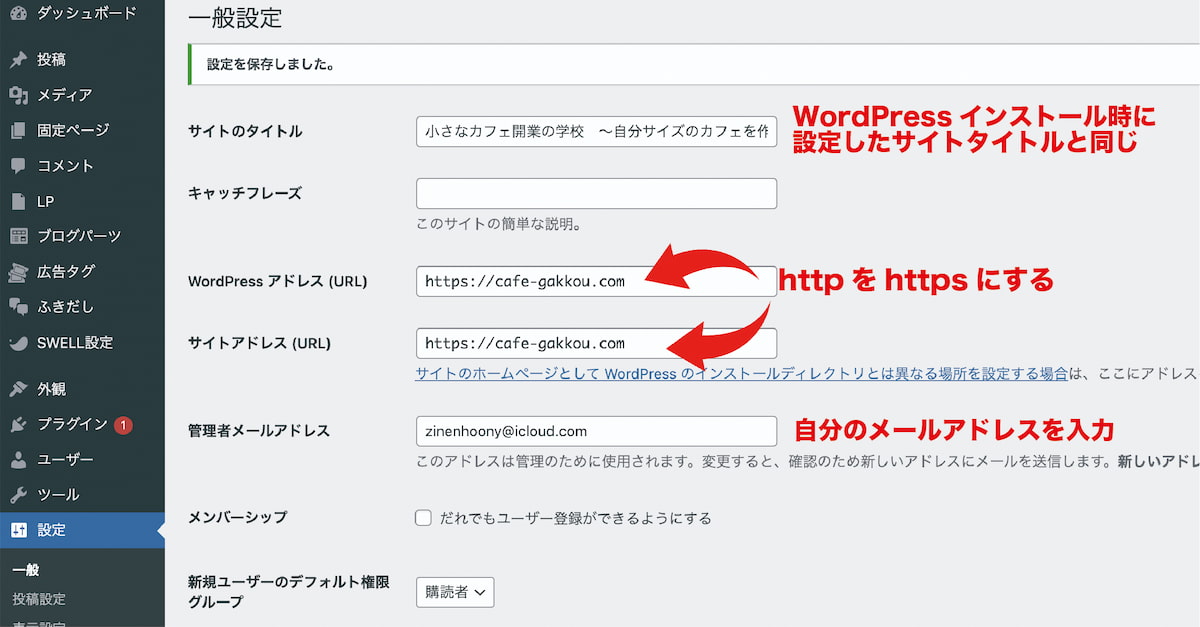
①サイトのタイトルを決める
サイトのタイトルを好きなものを入力します。
サイトタイトルは、検索されたときに目立ちます。
目を引くワード、検索で強いワードなど入れてみてください。
お店の名前、地名、メインの商材名など入れると良いでしょう。
例)AFRO COFFEE 〜渋谷のスペシャルティコーヒー店〜
キャッチフレーズも、できれば入れておきましょう。
②アドレスのhttps化をする
先ほど、サーバーの管理画面で、独自SSLを設定しました。
表示されている、
WordPressアドレスとサイトアドレスが
http://
から始まっているかと思いますが、これを
https://
と、「s」を加えます。
③メールアドレスの設定をする
管理者メールアドレスに、自分のメールアドレスを入力します。
これら3つの入力が終わったら、左下の「変更を保存」ボタンをクリックしてください。
いったんログアウトされますが、再度ログインします。
再度この画面に戻って、WordPressアドレスがhttpsになっているか確認してください。
WordPress初期設定「パーマリンク」
これは新規投稿するページのアドレスを、自分自身で自由に設定できるようにするためのものです。
「設定」→「パーマリンク設定」から
「カスタム構造」を選択。
下に青字で選択肢が10個くらい提示されますが、そのなかから「/%postname%/」を選択します。
左下の「変更を保存」ボタンを押すことも忘れずに。
これで記事のURLを自分で自由なアドレスにすることができます。
WordPress初期設定「テーマの設定」
それでは、WordPressのテーマをインストールしていきます。
WordPressにはデフォルトで無料テーマがインストール済みとなっています。
ただし、これをこのまま使う人はほとんどいません。
有料テーマを使うことにより、
より格好良く
より手軽に
より時短に
よりSEOに強く
することができます。
ちなみにこのAFRO BLOGはJINを使用しています。
これから新しくサイトを立ち上げる方は、SWELLをおすすめします。
(私も今、別サイトの作成はSWELLを使用しています。)
ここではSWELLの場合で解説をしますが、他のテーマでもやり方は一緒です。
まずは、WordPressテーマを購入、ダウンロードしておきます。
»WordPressテーマ「SWELL」

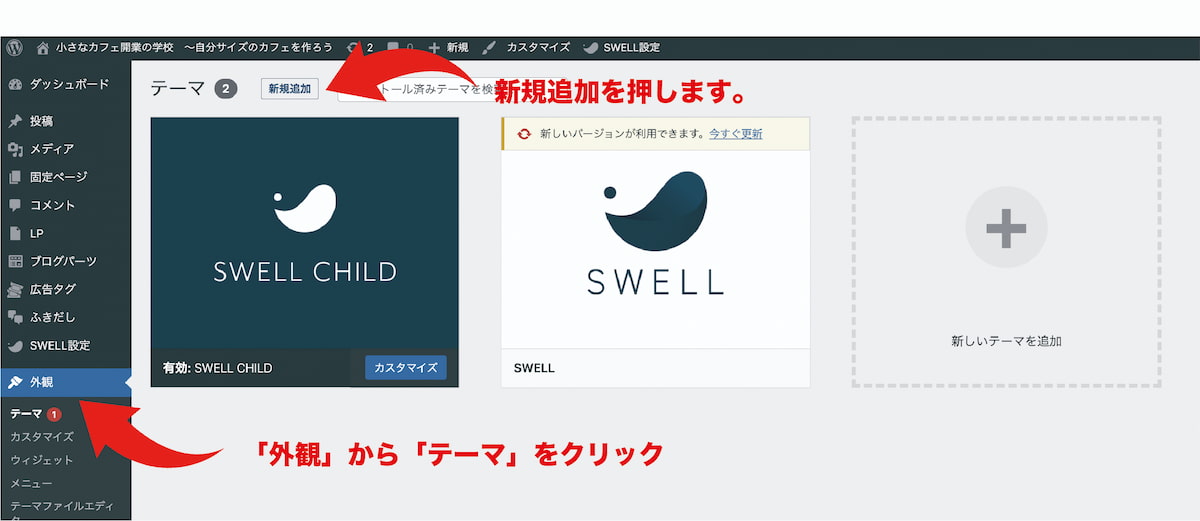
WordPress管理画面で、「外観」→「テーマ」
「新規追加」のボタンをクリック。

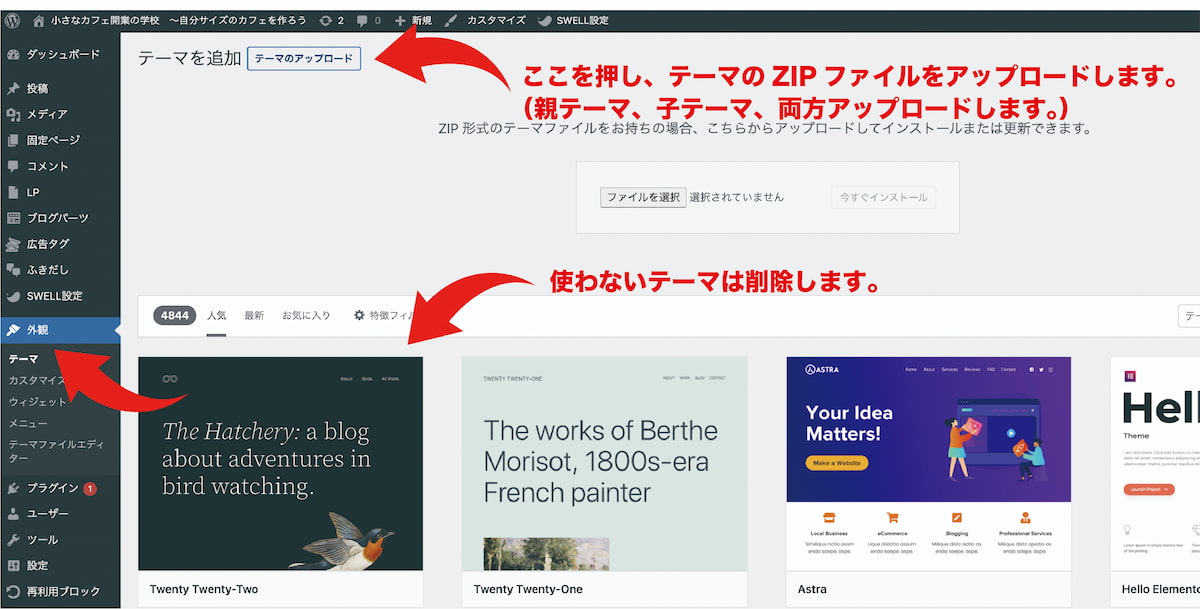
「テーマのアップロード」を行います。
ダウンロードしたテーマのZIP形式のファイルをアップロード。
最後に「有効化」ボタンを押して完了です。
続いて子テーマのインストールを行います。
WordPressテーマは、「親テーマ」と「子テーマ」がセットになっていることが多いです。
SWELLの場合、子テーマはSWELLのサイトの「マイページ」からダウンロードすることができます。
ダウンロードしたら、先ほどと全く同じ操作で
「新規追加」→「有効化」
これでOK。
デフォルトでインストール済みの他のテーマは、使わないので削除しましょう。
削除することで、処理速度が少し改善されます。
テーマをクリックすると、削除ボタンが出てきます。
WordPress初期設定「プラグイン」

WordPressはプラグインをインストールすることで様々な拡張機能を使えます。

ログイン後の左のバーにある「プラグイン」を選択。
「新規追加」ボタンを押して、最低限必要なプラグインを検索&インストールしていきます。
インストールしたら「有効化」のボタンを押しましょう。
自動更新も有効化しておきます。
Akismet Anti Spam【スパム防止】
BackWPup【バックアップ確保】
Contact Form 7【お問い合わせフォーム】
EWWW Image Optimizer【画像圧縮】
XML Sitemap & Google News【サイトマップ作成】
Table of Contents Plus【目次作成】
Akismet Anti Spamの設定方法については、こちらの記事を参考にしてみてください。
WordPress初期設定完了!
これで初期設定は全て完了です。
これから、ホームページのコンテンツ作成、デザインをやっていくことになります。
そのうえで、ひとつ注意点が。
やるべき順番についてですが、
①コンテンツ作成
②デザイン
です。
デザインに凝ると、永遠に時間を取られます。
なので、そちらを先にやってしまうと、永遠にサイトが完成しません。
まずは最低限の、
- お店のコンセプト紹介
- メニュー
- アクセスマップ
- プライバシーポリシー
などのコンテンツをまずは作成。
その後、すぐにデザイン無視でHPを公開してしまいます。
新しいサイトは、Googleに評価されるのに約3ヶ月かかると言われています。
その為、できるだけ早めに公開し、その後3ヶ月かけてデザインを整えていけばOKです。
WordPressでのコンテンツ作成方法

それでは、実際にホームページのコンテンツを作成していきます。
お店の紹介やメニュー、アクセスマップなど色々なページを作り、それらを繋ぎ合わせてホームページはつくられます。
ページの作成方法は3種類あります。
「投稿」
「固定ページ」
「LP」
まずは、これらの違いを理解しましょう。
投稿・固定・LPの違いとは?
「投稿」ページ
投稿ページは、新しい投稿を積み重ねるコンテンツに使われます。
・ブログ
・新着情報
などです。
「投稿」ページでは、タグやカテゴリーの機能が使えます。
これらを使ってブログなどのページを積み重ねることによって、特にSEOで強みを発揮します。
「固定」ページ
各ページが独立したもので、新規投稿の必要のない内容のページを作成するときに使われます。
・お店コンセプト
・お店へのアクセス
・メニュー
・お問い合わせ
などです。
「LP」
WordPressテーマによっては、「LP」の作成が可能です。
LPとは、ランディングページのこと。
ひと言で言うと、商品を販売する縦長のページのことです。
よく、通販などであるページです。
サイドバーなども省略され、他のページへのリンクが少なくなっていることが特徴です。
これはアクセスの流出をさけ、商品の販売などの特定のアクションに誘導するためです。
最初はこのLPの機能は使わなくて大丈夫です。
慣れてきたころに、注力して売りたい商品があれば、挑戦してみましょう。
「お店へのアクセス」実際に作ってみよう
HPに欠かせないコンテンツのひとつ、「お店へのアクセス」ページを作ってみます。
これは、新しい投稿を積み重ねる必要のないコンテンツですので、「固定」ページで作成します。

サイドバーの「固定ページ」から「新規追加」ボタンを押します。
デフォルトで作成されている、サンプルページとプライバシーポリシーは使わないので削除してしまいましょう。
すると、このような画面になります。

画面中央やや右上の、黒塗りのプラスマークを押すことで、文章や画像、SNSや動画の埋め込みなど、コンテンツを増やしていきます。
ページを作成する要素としては、
タイトル
・・・ページ全体のタイトル
アイキャッチ
・・・ページ全体のトップに表示される画像
見出し
・・・段落ごとのタイトル
本文(画像なども含める)
・・・本文や画像
この4つの要素で作成していきます。
①タイトル、見出しを入力
さらに、黒いプラスマークをを選択。
「見出し」をクリックして、段落のタイトルを入力します。
今回は例として「アフロ豆 渋谷店」と入力。
見出しは「H2」〜「H6」まであります。
入力した文字全体を選択して、「H2」を選択しましょう。
見出しは、大きいものから順に使っていきます。
H1はページ全体のタイトルなので、基本的にはH2以下を使用します。
H2は章のタイトルのようなもの。
H2のなかで、さらにいくつかの段落に分けるときにh3を使用します。
H2
h3
h3
h3
h2
h3
h3
このように、階層を意識して使ってください。
基本的には、H2とH3まで使えればOKです。
②Googleマップを埋め込み&店舗情報入力
- Googleマップで住所を入力
- 「共有」から「地図を埋め込む」
- HTMLをコピー
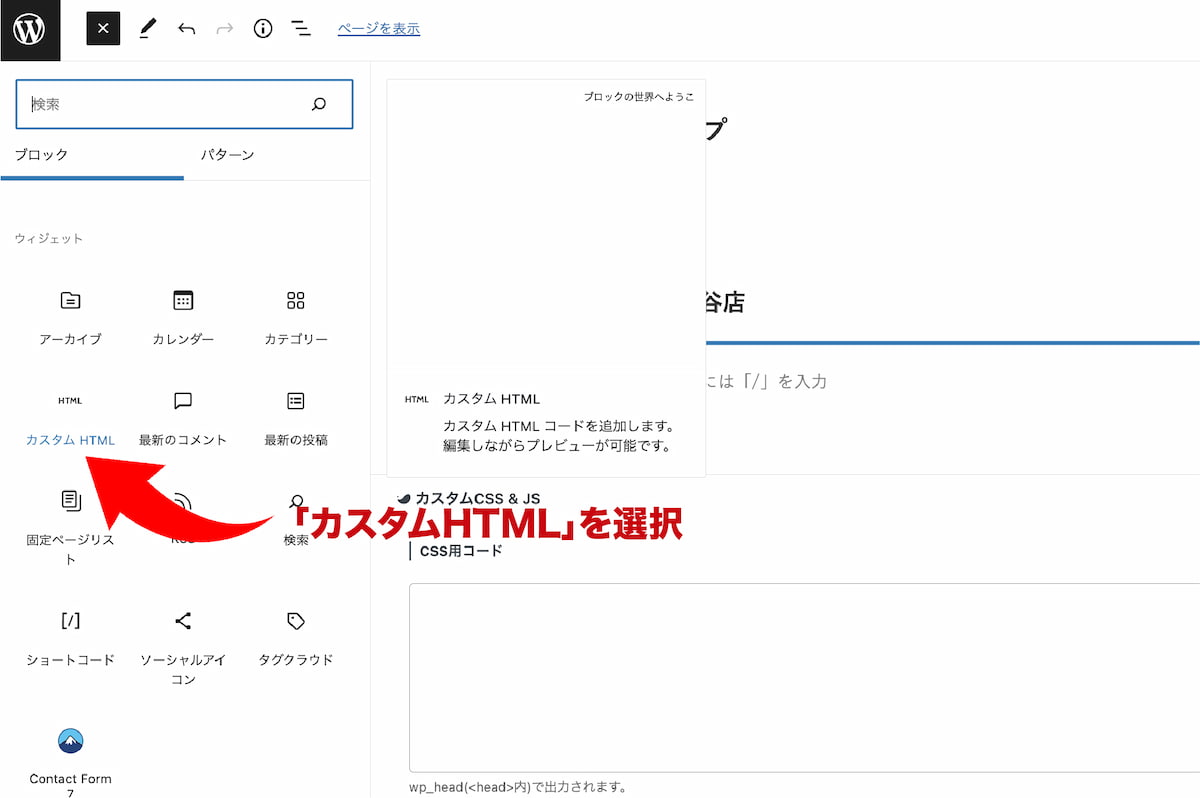
- WordPressに戻って黒いプラスマーク→「カスタムHTML」を選択
- コピーしたGoogleマップのコードを貼り付け

以上です。
あとは、店舗の住所や電話番号、営業時間などを記載します。
これは文字をそのまま入力すればOK。
改行したい場合は、シフトを押しながらエンターを押します。
画像や動画を挿入するのも、基本的にはこの黒いプラスマークを押して、そのなかから選択することになります。
操作は統一されていて、至ってシンプルです。
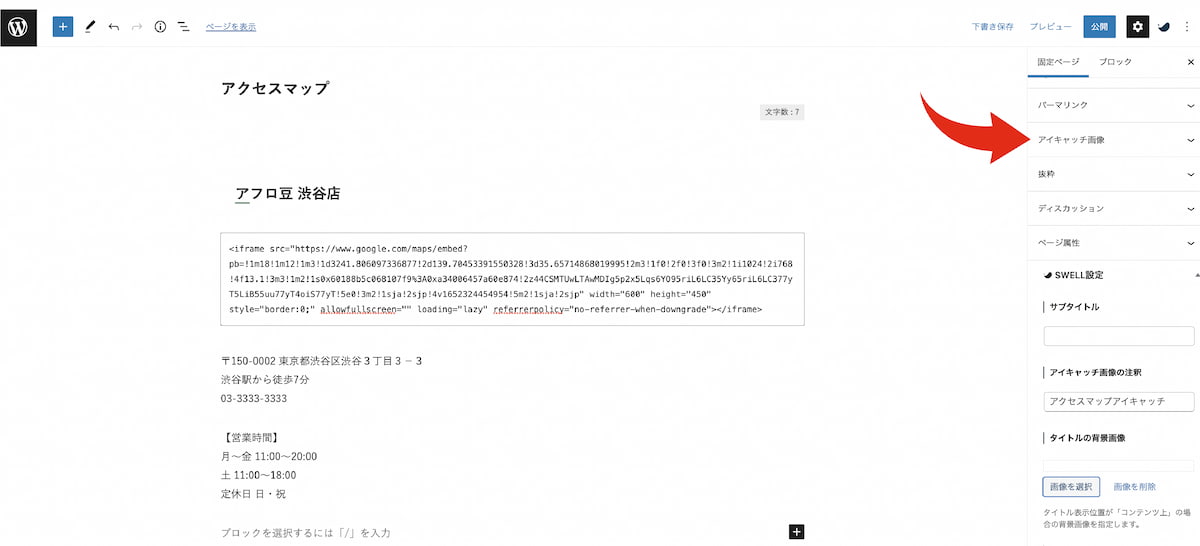
③アイキャッチの表示

アイキャッチとは、ページの最初、タイトルの下に表示させる画像のことです。
その名のとおり、目を引く効果を狙った画像です。
アイキャッチ画像はなくても構いません。
ただし、あると一瞬の印象でページの内容を伝えることができ、SEO的に効果があるとされています。
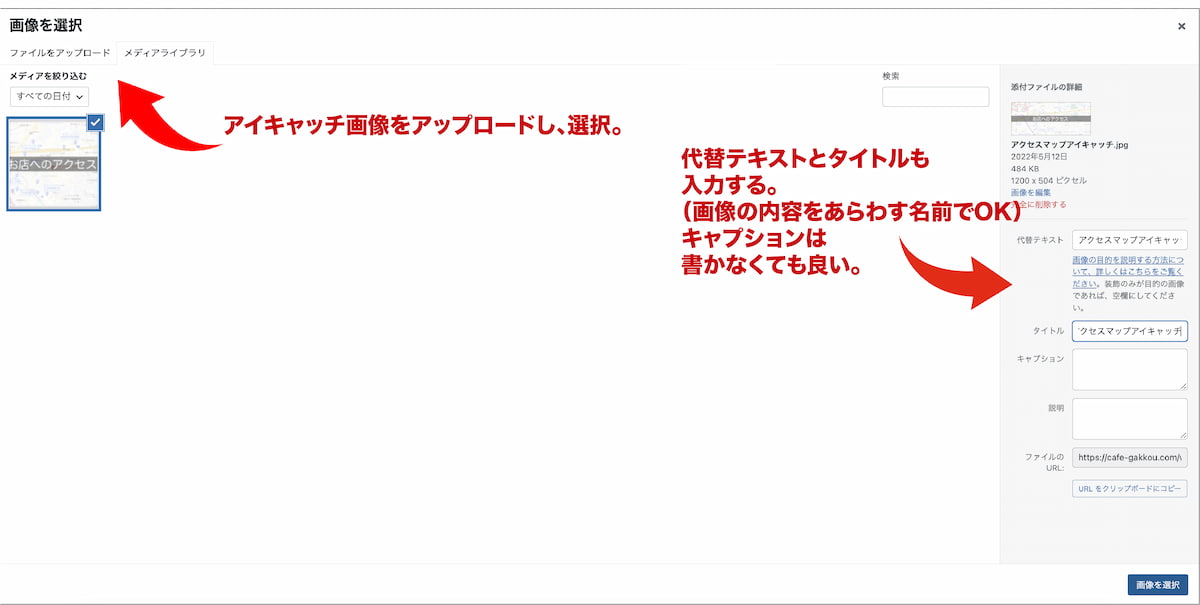
右側のバーから
「アイキャッチ画像を設定」
表示させたい画像をアップロードします。

WordPressで使用する画像は、基本的には横幅1,000〜1,200ピクセルの大きさのものが良いでしょう。

代替テキストとは、画像が表示されなかった場合に、代わりに表示されるテキストのことです。
タイトルは、画像のタイトルです。
一応、両方入力しましょう。
画像の内容を表すものにすると良いです。
キャプションとは、画像の下に表示される文字のことです。
特に入力しなくてもOK。
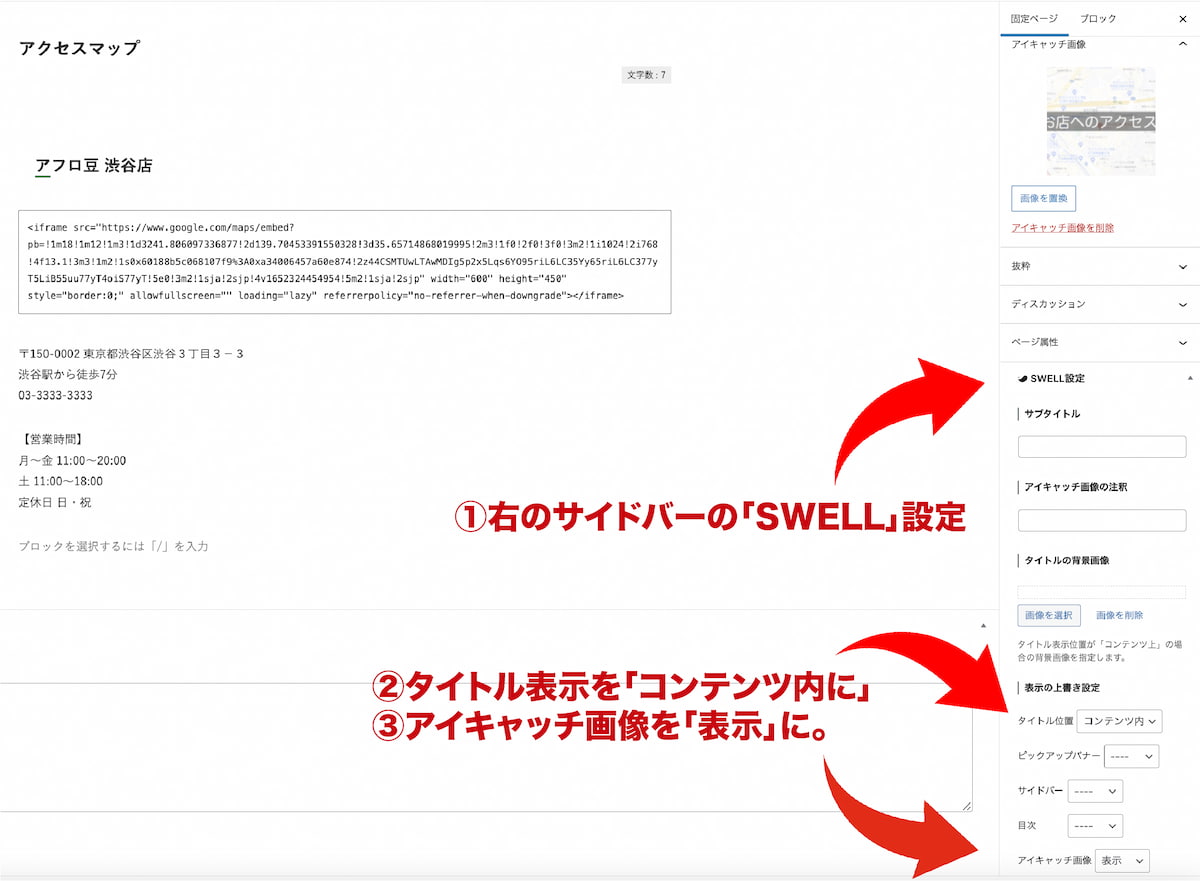
続いて、右側のバーの下にある「SWELL設定」→「表示の上書き設定」

「タイトルの位置」を「コンテンツ内」に。
「アイキャッチ画像」を「表示」にします。
これでページが完成です。
④パーマリンクの設定をする
次にパーマリンクの設定です。
パーマリンクとは、ページのアドレスの最後の部分のこと。
https://△△(ドメイン名)/○○
この「○○」の部分です。
自由に設定できます。

ここではお店へのアクセスのページなので、「access」とします。
URLスラッグのところに入力します。
⑤プレビュー&公開
仕上がりを確認して、大丈夫でしたら「公開」します。

右上の公開ボタンを押してください。
日時指定することも可能です。
これで完成です。
お疲れ様でした。
お店のHPに必要な、
「プライバシーポリシー」
ネットショップをやる人ならば
「特定商取引」
この2つのページも固定ページで作ってしまいましょう。
内容は、どこか大手のコーヒーショップのものをコピペして、自分の店用にカスタマイズすればOKです。
アフロ豆のプライバシーポリシーと特定商取引もそうやって作成しました。
外観デザインを整えよう

ある程度のコンテンツを作成したら、次にHP全体のデザインをしていきます。
HP作成において、最も楽しい部分です。
ここからは無限にいじるところがあります。
なので、基本的なものだけピックアップして解説します。
WordPressのデザイン機能を担当するのは、「テーマ」です。
この記事では、SWELLを使用した場合で解説を進めていきます。
「テーマ」毎に操作が若干異なりますが、基本的な流れは一緒です。
ですので、他テーマを使用している方の参考にもなるかと思います。
メニューの作成
まずはメニューを作成すると良いでしょう。
HPの上部や下部、またはサイドバーなどに表示させる、各ページへのリンクのことです。
基本的には、HPに訪問した人はこのメニューを見て、見たいページを選択することになります。
WordPressの全体の設計・デザインは、「メニュー」を使うことで理解しやすいです。
ページトップの「ヘッダーメニュー」
ページ下部の「フッターメニュー」
トップページに目立つように表示される「ピックアップバナーメニュー」
基本的には、これら3つのメニューを設定して、それぞれの場所に配置します。
全ページのサイドバーに表示される「サイドバーメニュー」
これについては、「ウィジェット」という機能を利用します。
後ほど解説します。

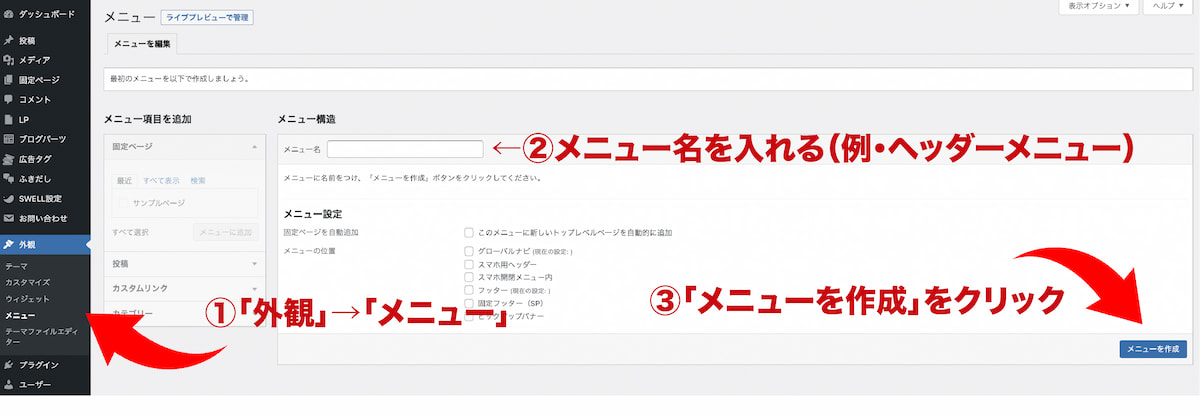
左側のサイドバーから「外観」→「メニュー」へ。
メニュー名を入力し(例:ヘッダーメニュー)、「メニューを作成」。
(ヘッダーメニューとは、HPのTOPに表示させるメニューです。)

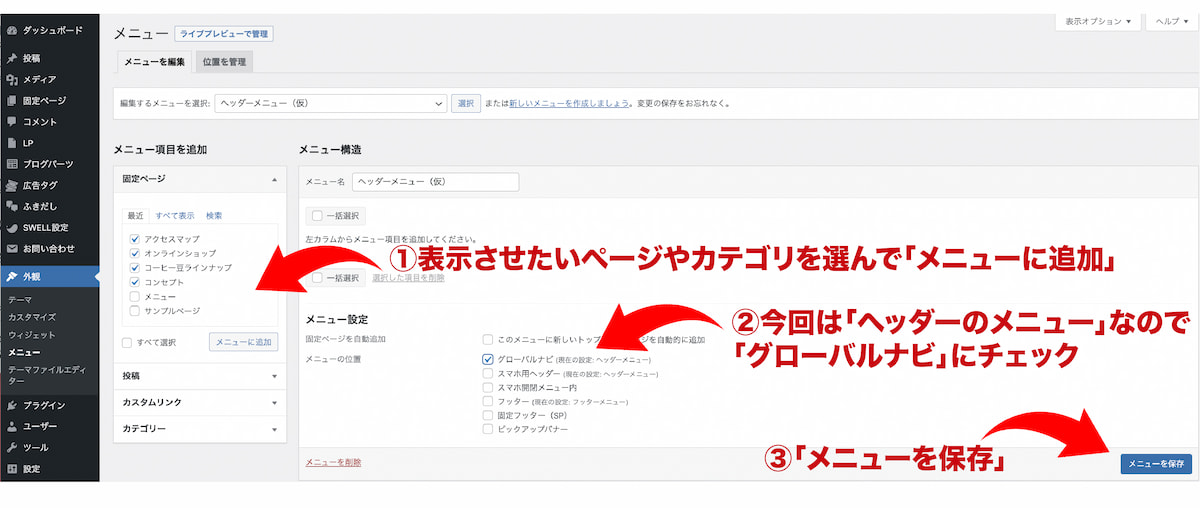
「メニュー項目を追加」から、そのメニューの内容をピックアップして選択します。
「固定ページ」や「投稿ページ」、または「リンク」や「カテゴリ」などからも選ぶことができます。
今回はヘッダーメニューなので、「グローバルナビ」にチェックを入れます。
グローバルナビとは、全ページ共通でページ上部に表示されているリンクのことです。
HPに訪れた人を、目的のページまで誘導するための、一番重要なメニューです。
お店のホームページの場合のグローバルメニューは、
- お店のコンセプト
- メニュー
- オンラインショップ
- お店へのアクセス
このようなページを選択すると良いでしょう。
最後に「メニューを保存」を忘れずに。
とりあえずは、グローバルナビとページ下部のフッターのメニューを作成しましょう。
フッターにはプライバシーポリシーなどを入れるのが一般的です。
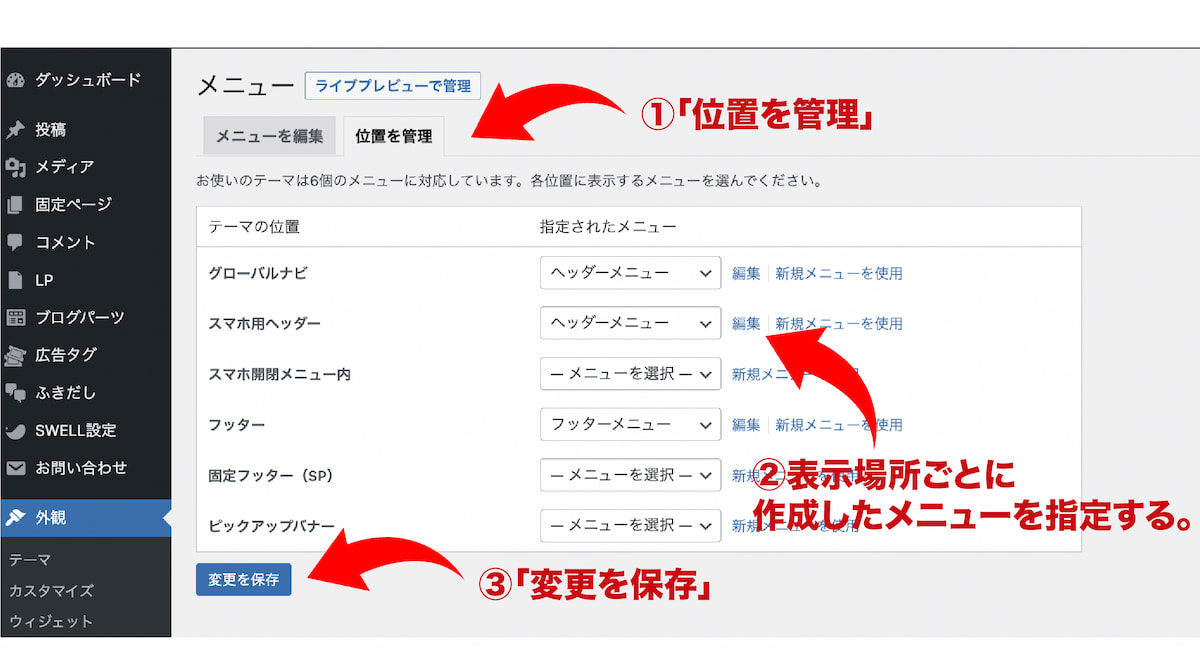
続いて「位置の管理」タブを選択。

ここではグローバルナビやフッター、スマホのメニューなど、それぞれの機能に該当するメニューを一括で割り当てます。
グローバルナビについては先ほどチェック入れているので、設定は済んでいる状態です。
お好みで設定したら、最後に「保存」を忘れずに。
サイトデザインのカスタマイズ
最後に、サイトデザインを細かくいじっていきます。

「外観」→「カスタマイズ」
ここは上から順番に見て、必要なところをいじってみてください。
細かい部分のカラーや表示するしない、などの指定ができます。
主にいじるのは、以下のものです。
「サイト全体設定」
サイト全体の色や大きさ、メニューやボタンのデザインを設定します。
「ヘッダー」
ヘッダーの色やデザイン。
「フッター」
フッターの色やデザイン。
サイドバー
サイドバーの表示の設定。
トップページ
トップページのデザイン。

「トップページ」→「メインビジュアル」の設定をすると、画像のスライダーの設定ができ、TOPページっぽい雰囲気にすることができます。
SNS情報
自分のSNSアカウントとひも付け、表示させる。
ウィジェット
この画面からウィジェットの設定もできます。

ウィジェットとは、サイトを校正する要素をどこに配置するか決めるもの。
メニュー、
プロフィール、
SNSへのリンク、
もくじ、
過去記事のアーカイブ、
人気記事、
新着記事、
これらの要素をHPのどこに配置するかを決めていきます。
TOPのサイドバー、投稿や固定ページのサイドバーに表示させるものが多いです。
コンテンツの作成の方に注力して、デザインはゆっくりやっていけば良いです。
カフェのホームページの作り方は、「習うより慣れろ」

そんな感じで、今のところの完成図がこちらになります。
まだまだいじる部分は無限にありますが、一応はリリースできるくらいにはなりました。
いかがでしょうか?
完全初心者でもカフェのホームページくらいだったら、作れそうではないですか?
- サーバーを借りるのも、
- ドメイン取得も、
- WordPressのインストールも、
- テーマのインストールも、
実は簡単です。
実際にコンテンツを作るのも、一番最初だけは操作に苦労しますが、すぐに慣れます。
最初は1ページ作るのに数時間かかるかもしれませんが、慣れれば30分でサクっと作れます。
ここまでできた方なら、大丈夫。
ここからは、「習うより慣れろ」です。
ちょっと分からないことがあったら、すぐに「ググる」ことを習慣化しましょう。
基本的な操作やコンテンツの作成方法なら、「ワードプレス ○○」で検索します。
例)「ワードプレス 新規記事作成 やり方」
サイトのデザインに関することなら、「WordPressのテーマ名 ◯○」でググります。
例)「SWELL メニュー 変更」
こんな感じで検索かけると、やり方を解説した記事がすぐに見つかるはず。
このようにググりながら、分からないことを都度クリアして、サイト作成は進めていきます。
気づけば、相当な力やスキルが身についていたりします。
ぜひ頑張ってみてください。
HPへのショッピング機能を付け足すには、Shopify![]() のライトプランが便利です。
のライトプランが便利です。
やり方については、こちらの記事をご覧ください。